new app project
create a new Xcode project,
or: file, new, project(shift + n),
choose the app template
on choose options
for your new project set interface to STORYBOARD
organization identifier example : ninja.site_name
or com.name if you have no site
choose a dir to save projects into
in the solution explorer window to the right, you can right click-> show in finder
to show the project in the containing folder
double click the project to pick up where you've left off
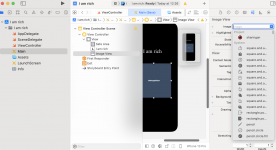
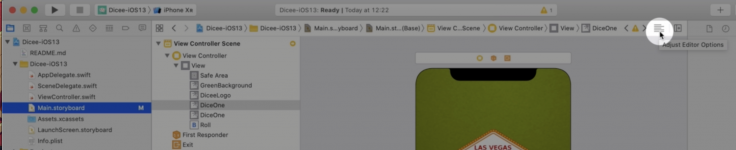
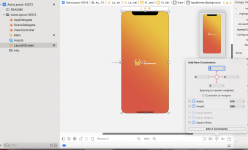
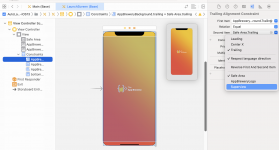
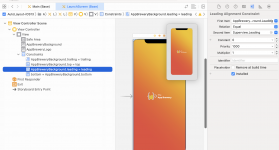
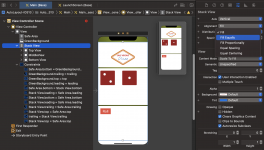
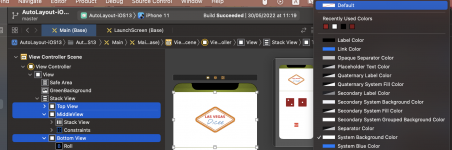
in solution explorer window (left pan):
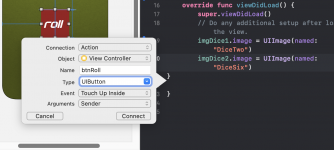
view controller : access apps code
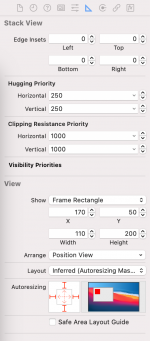
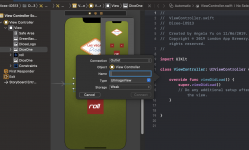
main : access design, the + gives access to adding views
cmd + or - : zoom in or out
style customization
Xcode, preferences, general :
system (dropbox): choose light or dark mode
change code color : themes (tab)

create a new Xcode project,
or: file, new, project(shift + n),
choose the app template
on choose options
for your new project set interface to STORYBOARD
organization identifier example : ninja.site_name
or com.name if you have no site
choose a dir to save projects into
in the solution explorer window to the right, you can right click-> show in finder
to show the project in the containing folder
double click the project to pick up where you've left off
in solution explorer window (left pan):
view controller : access apps code
main : access design, the + gives access to adding views
cmd + or - : zoom in or out
style customization
Xcode, preferences, general :
system (dropbox): choose light or dark mode
change code color : themes (tab)

Last edited: