You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XCode grimoire
- Thread starter fukurou
- Start date
link many buttons to one action

drag click from the circle left to the code to the extra button
while in assistant view (main->adjust editor options->assistant)
each button results in a different sender.currentTitle!
which is used to play a different sound on this app example

drag click from the circle left to the code to the extra button
while in assistant view (main->adjust editor options->assistant)
Swift:
import UIKit
import AVFoundation
class ViewController: UIViewController {
var player: AVAudioPlayer!
var tempSender: UIButton? = nil // save last used btn
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func keyPressed(_ sender: UIButton) {
if tempSender != nil {tempSender!.layer.opacity*=2} // revert opacity changes
tempSender=sender // save last clicked btn
sender.layer.opacity = sender.layer.opacity / 2 // decrease opacity of clicked btn
playSound(noteToPlay: sender.currentTitle!)
}
func playSound(noteToPlay: String) {
let url = Bundle.main.url(forResource: noteToPlay, withExtension: "wav")
player = try! AVAudioPlayer(contentsOf: url!)
player.play()
}
}each button results in a different sender.currentTitle!
which is used to play a different sound on this app example
timer

 www.hackingwithswift.com
www.hackingwithswift.com
Swift:
import UIKit
class ViewController: UIViewController {
let times: [String: Int] = ["soft":300, "medium":420,"hard":720]
var secondsRamaining = 60
var timer = Timer() // declare the timer
@IBAction func hardnessSelected(_ sender: UIButton) {
secondsRamaining = times[sender.currentTitle!.lowercased()]!
timer.invalidate() // kill the timer
// engage the timerevery 1 second in this case
timer = Timer.scheduledTimer(timeInterval: 1.0, target: self, selector: #selector(fireTimer), userInfo: nil, repeats: true)
}
@objc func fireTimer() {
// this func will run every 1 second (assuming the timer has been engaged)
if secondsRamaining > 0 {
secondsRamaining-=1
print("\(secondsRamaining) remaining")
}
}
}
The ultimate guide to Timer
How to schedule timers, repeat timers, and more
Last edited:
MVC packaging
R_click swift file->new group from selection->name the folder (model view or controler)

set custom function parameter name :
R_click swift file->new group from selection->name the folder (model view or controler)

set custom function parameter name :
Swift:
func greeter(msg message: String){
print(message)
}
greeter(msg: "hey")
set custom func with no parameter name :
func greeter(_ message: String){
print(message)
}
greeter("hey")
Last edited:
add a 2nd activity
object library (the +), search view controller


adding views programmatically
(view controller in this example (2nd activity))
controller dir->Rclick->new file->(ios tab) swift file
to summon the above view controller 2nd activity :
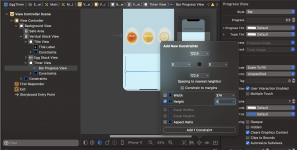
object library (the +), search view controller


adding views programmatically
(view controller in this example (2nd activity))
controller dir->Rclick->new file->(ios tab) swift file
Swift:
import UIKit
class SecondViewController: UIViewController {
// this is a 2nd activity
var data:Float = 0.0
override func viewDidLoad() {
super.viewDidLoad()
// func fires up when called by other activity
let label = UILabel() // create a label
label.text = String(format: "%.1f", data)
label.frame = CGRect(x: 0, y: 0, width: 100, height: 50)
//view.backgroundColor = UIColor.green
view.backgroundColor = .green
view.addSubview(label) // add label on this view controller
}
}to summon the above view controller 2nd activity :
Swift:
let secondVC = SecondViewController()
secondVC.data = BMI // example passing data to 2nd activity
self.present(secondVC, animated: true, completion: nil) // summon 2nd activity view controllerCocoa Touch Class
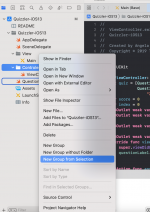
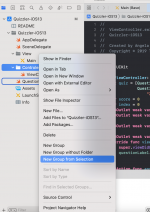
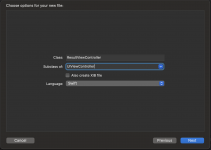
// these are used to build extra activities not programmatically
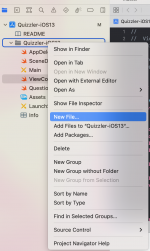
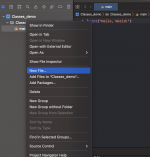
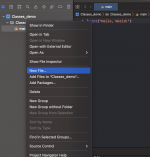
file->new file->Cocoa Touch Class

and place the class in the controller directory
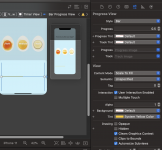
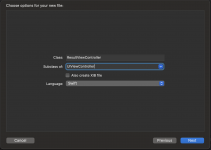
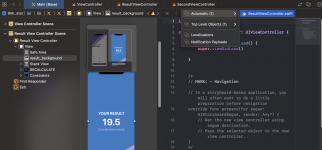
select an activity from the story board :

from the identity inspector set the selected activity class name
to that of the cocoa class you've created
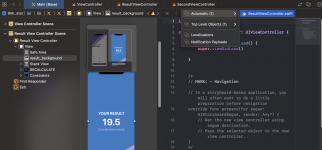
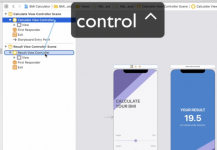
go to assistant view and set the new activity active :

// these are used to build extra activities not programmatically
file->new file->Cocoa Touch Class

and place the class in the controller directory
select an activity from the story board :

from the identity inspector set the selected activity class name
to that of the cocoa class you've created
go to assistant view and set the new activity active :

Attachments
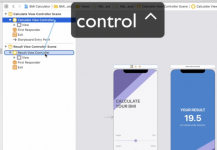
segue
// these are links between story boards (activities) and they enable
//switching between them
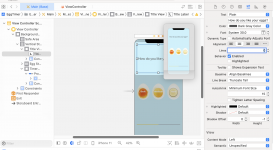
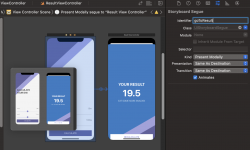
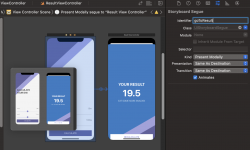
create a segue by control drag from one segue to another :

choose present modally
name the segue :

the cocoa class code :
main activity that summons the above cocoa class via the segue :
// these are links between story boards (activities) and they enable
//switching between them
create a segue by control drag from one segue to another :

choose present modally
name the segue :

the cocoa class code :
Swift:
import UIKit
class ResultViewController: UIViewController {
var BMIResult :Float? = nil
@IBOutlet weak var lblBMI: UILabel!
@IBOutlet weak var lblAdvice: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
lblBMI.text = String(format: "%.1f", BMIResult!)
}
@IBAction func btnToMainActivity(_ sender: UIButton) {
self.dismiss(animated: true, completion: nil) // kill activity
// and thus go back to the summoning (prev) activity
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}main activity that summons the above cocoa class via the segue :
Swift:
import UIKit
class ViewController: UIViewController {
var BMIResult :Float? = nil
@IBOutlet weak var lblHeight: UILabel!
@IBOutlet weak var lblWeight: UILabel!
@IBOutlet weak var sliderHeight: UISlider!
@IBOutlet weak var sliderWeight: UISlider!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func heightSlideEvent(_ sender: UISlider) {
let temp = String(format: "%.2f", sender.value)
lblHeight.text = "\(temp)m"
}
@IBAction func weightSliderEvent(_ sender: UISlider) {
let temp : Int = Int(sender.value)
lblWeight.text = "\(temp)kg"
}
@IBAction func btnCalculate(_ sender: UIButton) {
let height = sliderHeight.value
let weight = sliderWeight.value
BMIResult = weight / pow(height,2)
self.performSegue(withIdentifier: "goToResult", sender: self)
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// this method runs right befor the segued activity is summoned
// refer to specific segue :
if segue.identifier == "goToResult"{
let destinationViewController = segue.destination as! ResultViewController // downcast to summoned activity view controller
destinationViewController.BMIResult = self.BMIResult // pass
//value from self to a value in the summoned activity
}
}
}